Il modulo Web consente di creare web-gallery "classiche", senza necessità di scrivere una riga di codice e senza alcun noioso lavoro di impaginazione. Per quanto possibile, il software si occupa di tutto ciò che è nella sua sfera di competenza: creazione di immagini e miniature di dimensione opportuna, creazione della struttura delle pagine, CSS, Javascript e quant’altro serve allo scopo.

Al fotografo rimane però il compito di integrare la galleria così creata all'interno del suo sito, cosa meno facile che pubblicare foto su Instagram, e che richiede certamente una certa competenza tecnica; questo è lo scoglio contro cui molti utenti si arenano, nonché probabilmente la ragione ultima del declino di questo tipo di strumenti. In ogni caso, per quanti fossero ancora interessati, ecco come fare.
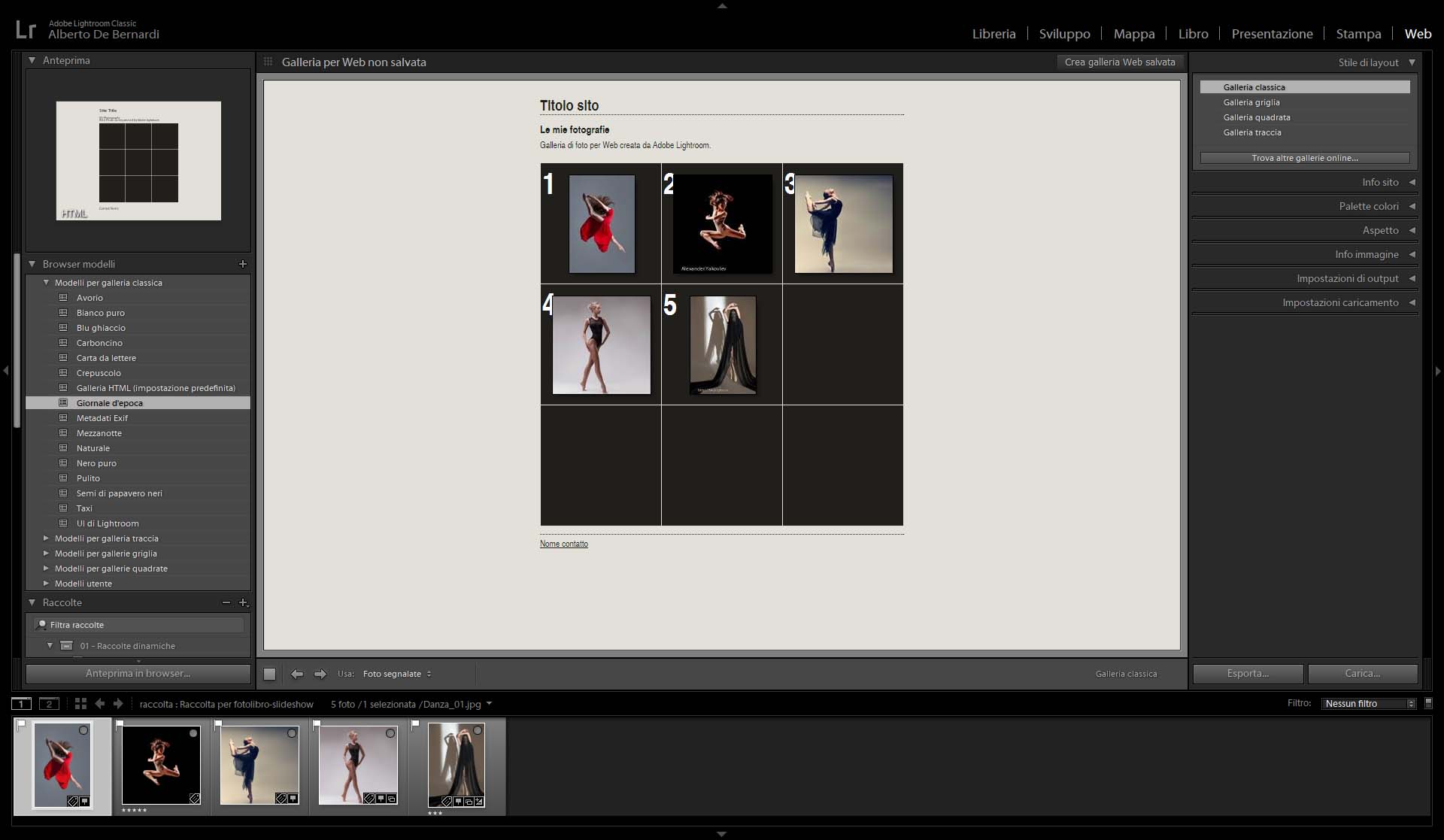
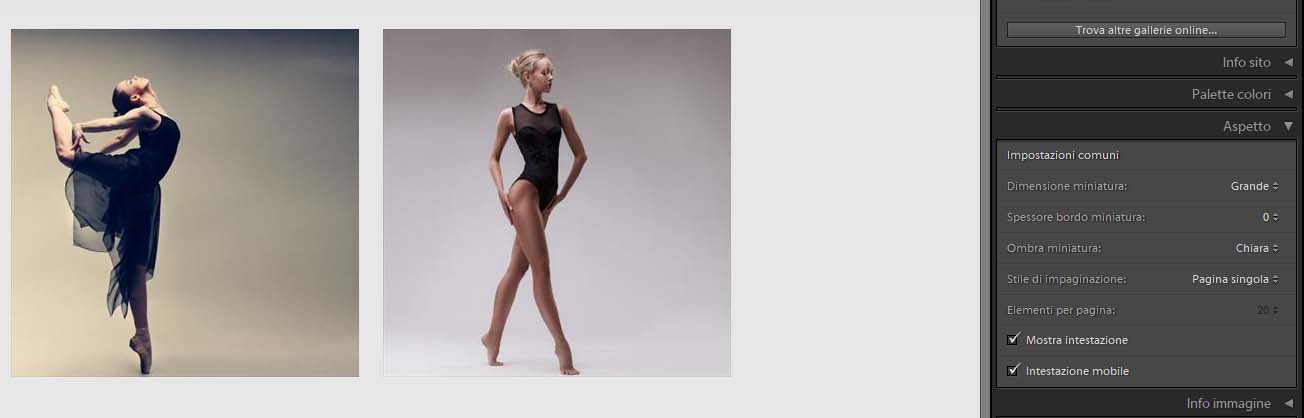
Anche in questo caso, è conveniente creare prima una Raccolta. Il punto di partenza è il primo pannello della colonna a destra, Stile di layout, che consente di definire la struttura della pagina (griglia, quadrata…). Per ciascuna delle 4 opzioni disponibili, nella colonna di sinistra, all'interno del pannello Browser modelli, sono disponibili alcuni template. È poi possibile perfezionare l'aspetto della pagina con il pannello Aspetto dove, a seconda del layout selezionato, si trovano alcune impostazioni ad hoc (dimensione miniatura, spessore bordo, ombreggiatura, pagina singola/multipagina, numero elementi per pagina…)


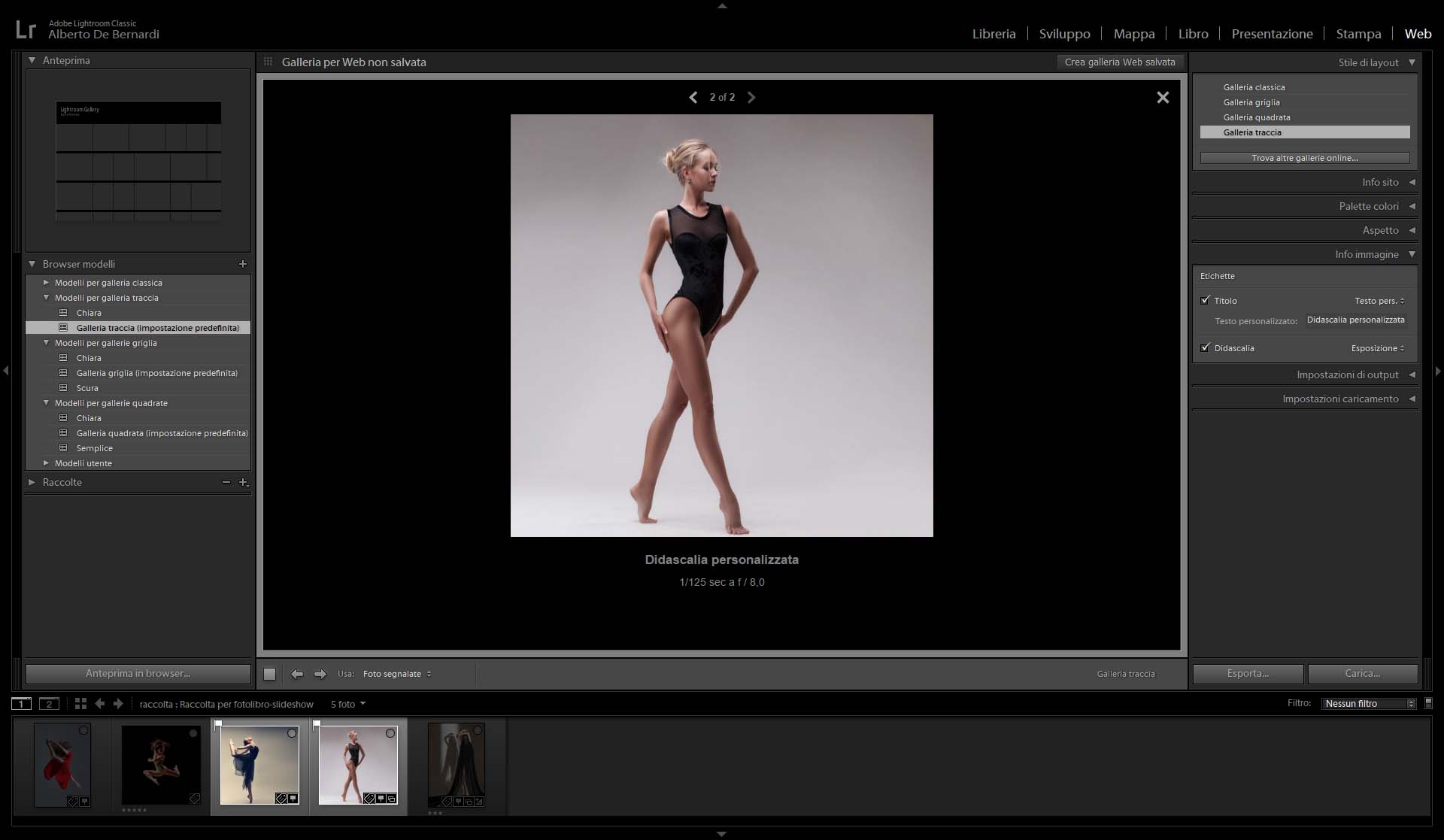
Tramite il pannello Info immagine è possibile aggiungere un titolo e una didascalia alle immagini. Possibile scegliere dal menu a tendina un valore predefinito (nel nostro caso, tempo di scatto e diaframma come didascalia) o del testo personalizzato. Tra le scelte possibili per titolo e didascalia troviamo due omonime voci, per appunto Titolo e Didascalia. Queste si riferiscono ai metadati associati a ogni immagine, che possono essere modificati tramite il pannello Metadati del modulo Libreria.

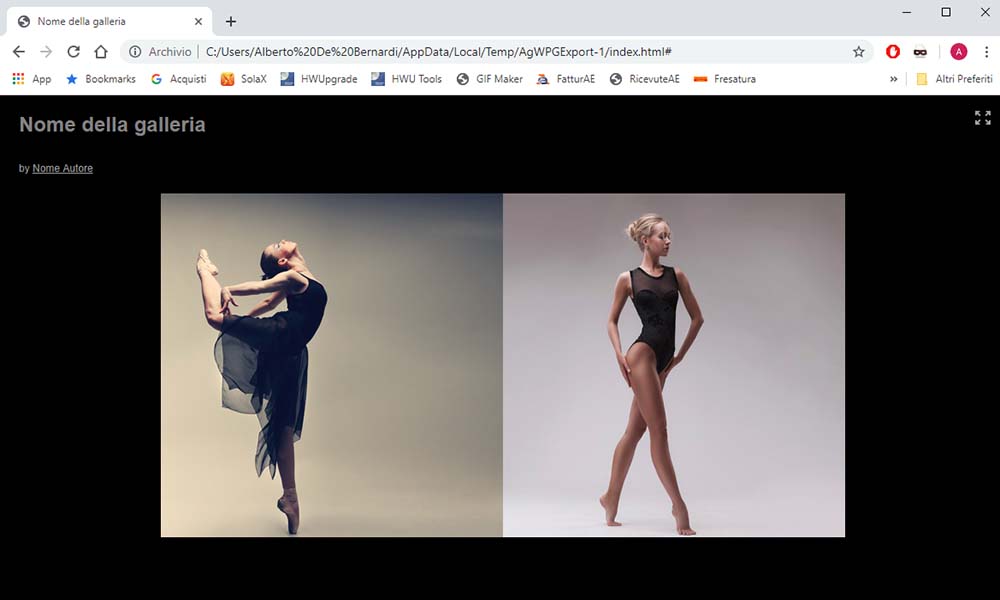
Nel pannello Info sito vanno aggiunte le informazioni personali e di contatto: Titolo galleria, nome dell'autore e link associato al nome autore, che sarà cliccabile (può essere un indirizzo web o un contatto e-mail). Nel pannello Palette colori è ovviamente possibile personalizzare i colori della gallery, scegliendo le tinte per sfondo, testo e icone.
Cliccando su una miniatura si può già avere una veloce anteprima del funzionamento della gallery entro Lightroom, ma per un'anteprima più realistica è possibile cliccare sul pulsante [Anteprima nel browser], in basso nella colonna di sinistra. Al termine, il pulsante [Esporta], in basso nella colonna di destra, crea la struttura (file index.html e le cartelle assets e images, che contengono fogli di stile, javascript, miniature e immagini a piena risoluzione). Per salvare il template del sito, invece, bisogna premere [Crea galleria web salvata], in alto a destra; la galleria apparirà tra le Raccolte.